Thực ra thời nay có nhiều cách làm ảnh động rất đơn giản, ví dụ như phần mềm cắt clip, hoặc phần mềm tạo flash có thể giúp chúng ta tạo ảnh động dễ dàng. Nhưng đối với Photoshop, ta vẫn có thể tạo những ảnh động đơn giản, tùy vào thời gian đầu tư và trình độ của mỗi người. Sở dĩ hôm nay mình làm tutorial này vì để bỗ trợ cho tutorial sắp tới là tạo cơn mưa bằng Photoshop, và có thể tạo ảnh động với cơn mưa lất phất rơi. Đối với cách làm ảnh động trên Photoshop, quan trọng nhất là bạn phải biết cách sử dụng Layer một cách nhuần nhuyễn, bạn có thể xem lại các thao tác với layer tại đây.
Bây giờ mình sẽ hướng các bạn tạo một ảnh động đơn giản nhất, chủ yếu là giúp các bạn sử dụng thành thạo công cụ Animation. Đối với công cụ Animation, thì ở những phiên bản từ Photshop 9.0 (CS2) trở về trước, thì có hỗ trợ Image Ready, còn với Photoshop từ Photoshop 10.0 (CS3) trở về sau thì Animation đã tích hợp sẵn vào Photoshop rồi, nên chỉ cần vào Windows -> Animation là sẽ hiện thị ra thanh Animation cho ta thao tác.
Okay, nói sơ thế thôi, bây giờ bước đầu ta phải tạo Layer trước, ở đây mình mở một file New bất kỳ
Sau đó tạo 1 file Text, mình đánh chữ "we" trước
Tiếp tục mở thêm 1 file text đánh vào chữ "love" xếp ngay ngắn trước chữ "we"
Tiếp tục mở 1 file text nữa, đánh chữ "shop"
Cuối cùng là chữ ".com"
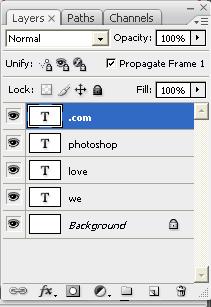
Okay! Cuối cùng ta có tổng 1 file background màu trắng và 4 file text, mỗi file là 1 layer nha.
Rồi, bây giờ là lúc mở Animation ra, nếu bạn xài Photoshop 9.0 trở về trước, thì nhấn tổ hợp phím Ctrl + Shift + M sẽ mở ra Image Ready, thật ra Image Ready có giao diện y chang Photoshop, nhưng tích hợp thêm chức năng Animation phía dưới đây. Còn nếu xài phiên bạn 10.0 trở về sau thì vào Windows -> Animation.
Bây giờ ta cần tạo ra 4 frame nữa dành cho 4 file text, bạn bấm vào nút "Duplicate selected frames", nút này nằm gần nút thùng rác đấy. Nhấp vào đó 4 lần sẽ ra 4 frame mới
Vậy là bây giờ ta có tổng cộng 5 frame, 1 frame background màu trắng và 4 frame text. Bây giờ bật frame thứ nhất (frame BG), và ở khung layer, ta tắt 4 con mắt đi (tắt 4 layer đó đi)
Rồi qua frame thứ hai, ta bật con mắt thứ 2 từ dưới đếm lên nha
Frame thứ 3 bật tiếp con mắt thứ 3
Frame thứ 4 bất tiếp con mắt thứ 4
Đến frame thứ 5 thì ta đã bật đủ 5 con mắt để hiện hết tất cả các layer ra.
Okay, coi như đã thiết lập frame xong rồi, bước tiếp theo là chỉnh thời gian play cho nó, ở đây mình đặt mỗi frame là 0.5s, và cho nó chạy Forever.

Xong, khi ấn Play bạn sẽ thấy nó chạy như thế này nè.

Lần này mình sẽ tự tay làm một Tutorial bằng video clip luôn, clip này mình sẽ chỉ dẫn tự công đoạn tạo frame với Animation thôi nha, còn công đoạn tạo Layer text dễ nên các bạn có thể làm theo dễ dàng :)Cuối cùng là việc save lại, bạn vào File -> Save for Web & Devices... --> rồi save nó lại ở dạng .Gif thôi
Thế là bạn đã có 1 ảnh động ngon lành :D Từ cách trên, bạn có thể tạo ra nhiều ảnh động khác, tùy vào ý tưởng và thời gian đầu tư vào cho nó nha.



















Bài viết của bạn rất hay !
Trả lờiXóaNó thật sự hữu với những anh em mới bước chân vào design như mình.Hi vọng bạn sẽ còn có thật nhiều tutorial hay hơn nữa
Thanhs nhiều
cho em hỏi chút, ảnh động như vậy khi chèn vào clip thì có là ảnh động không ạ?
Trả lờiXóaCái này mình cũng ko rõ, mà hình như là ko, thường chèn ảnh vào clip nó ở dạng logo hay gì thôi chứ ai đời lại chèn ảnh động vào clip làm gì?
Trả lờiXóacám ơn bạn nhiều nha mong bạn sẽ có nhiều bài post cho mọi hơn nữa nha
Trả lờiXóasao em save lại không được ... save được có 1 frames hà .....
Trả lờiXóaBai viet that hay, cam on ban nhieu nha.
Trả lờiXóaBạn có ấn Save for web và chọn định dạng là file GIF chưa?
Trả lờiXóatại sao mình lưu ảnh khi mở ra nó lại không chạy nũa vậy
Trả lờiXóaBạn có lưu đúng định dạng .gif ko?
Trả lờiXóabạn lưu đúng định dạng nhưng hãy mở nó bằng google chorme hay ie thử xem dc hok
Trả lờiXóamình không hiểu chỗ tạo ra 4 frame nữa dành cho 4 file text, bạn bấm vào nút “Duplicate selected frames”. Mình không thấy nút đó?
Trả lờiXóacó thể chỉ em làm chữ động trong ảnh động k~
Trả lờiXóaBiến tấu từ bài tut này mà ra đi bạn!
Trả lờiXóacho em hỏi nút Duplicate selected frames nằm ở chỗ nào em tìm mãi khônng thấy > hiện tại em đang dùng cs6
Trả lờiXóasao k save dc ảnh gif cỡ lớn vậy @@.... vd 1500x1500....px
Trả lờiXóaẢnh cỡ nào mà ko đc?
Trả lờiXóa1. mở = windown picture đó bạn ơi, mở office picture nó ko ra đâu !!!
Trả lờiXóa2. Nút duplicate nằm ngang hàng forever ấy, trước nút delete đó bạn
e dùng pts cs6 nhưng nó k có amination
Trả lờiXóaa ơi!cho hỏi sao mình lưu thành ảnh động ko được hả a?ko phải xem trên nền web!
Trả lờiXóa